tp5使用layui实现多个图片上传(带附件选择),如何加载layui在此不详细说明,有需要可以百度
html代码,主要处理都是在jq中,完成方法全部原创,也许不是最简单的,但也能实现效果
{include file="public/header" /}
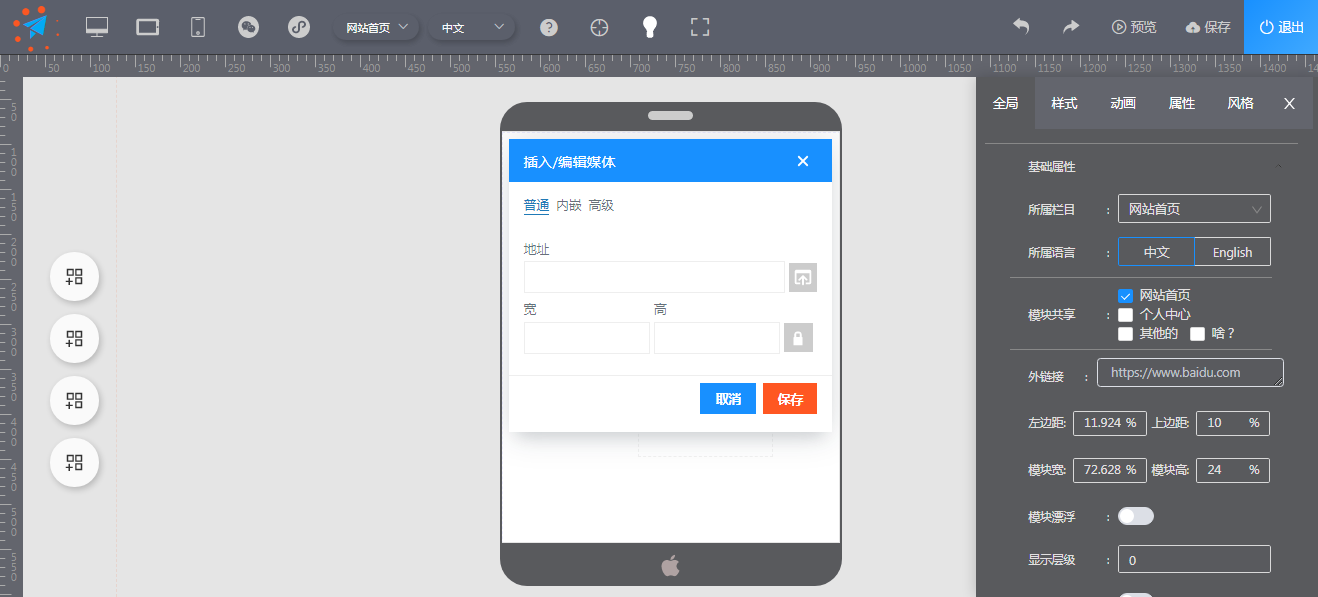
添加多选图片
php代码
//php layui图片上传
public function upload_img(){
$file = request()->file("file"); // 获取上传的文件
if($file==null){
exit(json_encode(array("code"=>1,"msg"=>"未上传图片")));
}else{
//5、对上传文件做出条件限制(类型,大小等)
$map = [
"ext"=>"jpg,png,gif,jpeg",//后辍名
"size"=>320000000,//最大3M
];
//6、对上传的文件进行较验,如果合格就进行转移到预定设定好的public/uploads目录下
//返回保存的文件信息info,包括文件名和大小等数据
$info = $file->validate($map)->move(ROOT_PATH . "public/uploads/img");
//获取图片宽高
list( $width , $height , $type , $attr ) = getimagesize ($info->getPathName());
if(is_null($info)){
$this->error($info->getError());
}
$img = str_replace("\","/",$info->getSaveName());
//保存附件
$annexData["filesize"] = $info->getInfo()["size"];
$annexData["mimetype"] = $info->getInfo()["type"];
$annexData["filename"] = $info->getInfo()["name"];
$annexData["imagewidth"] = $width;
$annexData["imageheight"] = $height;
$annexData["type"] = "img";
$annexData["url"] = $img;
AAnnexModel::create($annexData);
$img = constant("URL")."/uploads/img/".$img;
exit(json_encode(array("code"=>0,"msg"=>$img,"url"=>$annexData["url"])));
}
}
//多选图片添加页面
public function addImages(){
if($this->request->isPost()){
//2、获取提交过来的数据,最后true参数,表示连上传文件一起获取
$data = $this->request->param(true);
$res = AImagesModel::create($data);
if(is_null($res)){
$this->error("文件添加失败");
}else{
$this->success("文件添加成功...",url("imagesList"));
}
return;
}
return $this->fetch("images_add");
}
到此这篇关于tp5使用layui实现多个图片上传(带附件选择)的方法实例的文章就介绍到这了,更多相关tp5 多图片上传内容请搜索IT博客社区以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT博客社区!
没有更多内容。









 847
847